ကြၽန္ေတာ္တုိ႕ မိမိတုိ႕ Blog ေတြမွာ HTML ကုတ္ေတြကုိ ဘယ္လုိေပၚခ်င္လဲ ေပၚခ်င္သလုိေပၚေအာင္ ဘယ္လုိလုပ္မလဲဆုိတာ ကြၽန္ေတာ္တင္ျပမွာျဖစ္ပါတယ္။ Blog မွာ HTML ေတြ ေရးတဲ႕အခါ ဒီအတုိင္းေရးရင္ result ဘဲ ထုတ္ေပးပါတယ္။ ကြၽန္ေတာ္ HTML အေၾကာင္းဆက္ေရးတဲ႕အခါ ကြၽန္ေတာ္ အေသးစိတ္ ကုိယ္တုိင္းေရးလုိ႕ရတဲ႕နည္းကုိတင္ျပေပးပါမည္။ အခုေတာ႕ မအားေသးလုိ႕ပါ။ ဒါေၾကာင္႕ေပၚေအာင္ ဘယ္လုိလုပ္မလဲဆုိတာ တင္ျပမွာျဖစ္ပါတယ္.ဘယ္ေလာက္ခတ္သလဲဆုိရင္ copy ႏွင္႕ paste ကုိသိရုံးနဲ႕ လုပ္တက္ေစရပါမည္. အာမခံပါတယ္။ ကြၽန္ေတာ္ ဘာလုိ႕ ေၾကာျငာေကာင္းသလဲဆုိရင္ ေတာ္ေတာ္ေကာင္းလုိ႔ပါ။ ေလေၾကာရွည္လုိက္တာက သိပ္ျပီ ေရးစရာ မလုိလုိ႕ျဖစ္ပါတယ္။ကဲ ၾကည္႕လုိက္ရေအာင္ဗ်ာ။ကြၽန္ေတာ္ (၃) မ်ဳိးတင္ျပပါမည္. တစ္မ်ဳဳိးကေတာ႕ site ဘဲ ညြန္းေတာ႕မယ္ေနာ္။ လုပ္နည္းက အတူတူ ျဖစ္လုိ႕ပါ။ ေပၚတဲ႕ ပုံစံေလးဘဲ ကြဲပါတယ္။ေနာက္တစ္နည္းကေတာ႕ ကြၽန္ေတာ္ ေရးျပပါမည္။
နည္းလမ္း(၁)လုပ္နည္း
အဆင္႕(၁)
1. http://www.opinionatedgeek.com/DotNet/Tools/HTMLEncode/Encode.aspx ဒီဆုိဒ္ကုိ အရင္ ဖြင္႕လုိက္ပါ။ေအာက္ပါအတုိင္းက်လာမည္။
2. အေပၚက ပုံမွာ ျပထားတဲ႕အတုိင္း မိမိ Blog မွာ ေပၚေစခ်င္တဲ႕ HTML ေတြကုိ Encode input Text ထဲမွာ ေရးလုိက္ပါ။
3. Encode ဆုိတဲ႕ Button ကုိ click လုိက္ပါ။
4. Encode Output ဆုိျပီ Box တစ္ခု က်လာပါမည္။ အဲဒီထဲက code ေတြကို copy ကူးလုိက္ပါ။
အဆင္႕(၂)
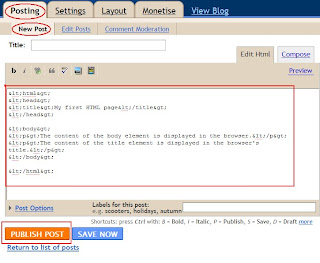
1. မိမိ Blog မွ Posting ကုိ သြားလုိက္ပါ။
2. New Post မွာ Paste လုိက္ပါ. ျပီရင္ publish post ကုိ click လုိက္ပါ။ View Blog ကုိ ႏုိပ္ျပီၾကည္႕လုိက္ပါ။(အဆင္ေျပပါေစခင္ဗ်ာ)
နည္းလမ္း(၂)၊ လုပ္္နည္း
မတင္ျပေတာ႕ပါ။ ဆုိဒ္သာတင္ေပးပါမည္။ အေပၚက နည္းနဲ႕ အတူတူ ျဖစ္ပါတယ္ ေပၚတဲ႕ ပုံစံေလးဘဲ ကြဲပါတယ္။ ဒါေၾကာင္႕ ဘယ္လုိပုံစံလဲလုိ႕ေမးရင္ သုံးၾကည္႕လုိက္ပါ။ သိပါလိပ္မည္. ကြၽန္ေတာ္ဆုိဒ္ရဲ႕ HTML အေၾကာင္းမွာ ကြၽန္ေတာ္ တင္ျပထားပါတယ္ ေပၚတဲ႕ ပုံစံမတူတဲ႕ နွစ္မ်ဳိးယွဥ္ၾကည္႕လုိက္ပါ။.။ေအာက္က ဆုိဒ္ကုိ သြားလုိက္ပါ။
http://francois.schnell.free.fr/tools/BloggerPaste/BloggerPaste.html
skip to main |
skip to sidebar
Blogger templates
မၾကာခဏဖတ္ျဖစ္တာ
-
ဒီေန႕ ကၽြန္မတုိ႕ အတန္းမွာ ဆရာက ထူးဆန္းတဲ႔ အိမ္စာတစ္ခုကုိ ေက်ာင္းသူ /သား ေတြကုိ လုပ္ခုိင္းလုိက္ပါတယ္။ ထူးဆန္းတယ္ဆုိတာက ဘြဲ႕လြန္တက္ေနတဲ႔ ေက်...
-
ကၽြန္ေတာ္တုိ႕ မိမိစက္မွာ ဘာေတြ တပ္ဆင္ထားလဲကုိ ေသခ်ာ စီစစ္ေပးတဲ႕ Software ေလးျဖစ္ပါတယ္။ Processor ,Motherboard , Memory ,Graphics Card,Caches...
-
ကြၽန္ေတာ္ Blog ေတြမွာ မိမိညြန္းခ်င္တဲ႕ ဆုိဒ္တုိ႕ သီခ်င္းတုိ႕ Download တုိ႕ ညြန္းတဲ႕ေနရာမွာ မိမိတုိ႕ Html နဲ႕ေရးတဲ႕ code ေတြကုိ အသုံးျပဳရပါတယ...
-
ဆရာ႔ေက်းဇူး ျမင့္မိုရ္ဦး ” ဆာယာ ” ဟူသည္ ” အရိပ္ ” မည္၏။ တပည့္ေကာင္းက်ိဴး အရိပ္မိုး၍ ၊ ေဘးဆိုးကြယ္ကာ ေစာင့္ေရွာက္တာမို႔ ဆာယာ ….မွသည္ ၊...
-
ဒီနည္းကေတာ့ Blue screen ေျဖရွင္းနည္းေတြထဲက ေနာက္တစ္နည္း ျဖစ္ပါတယ္။ Blue screen တက္တက္လာလို႔ စိတ္ညစ္ေနတဲ႔ သူငယ္ခ်င္းမ်ားအတြက္ အေထာက္အကူ ျဖစ္မ...
-
ဆိုဒ္ကိုလာလည္ၾကတဲ႔ သူငယ္ခ်င္းမ်ားအတြက္ ေရာက္ျပန္မျဖစ္ရေလေအာင္ စာဖတ္သူမ်ား အက်ိဴးရွိေစမယ့္ အေၾကာင္းအရာေလးေတြ ႀကိဴးစားေ၀မွ်ေပးလိုက္ပါတယ္။ ဒီအေ...
-
စကားေျပာေနရင္း ကိုယ္ေျပာတဲ႔အသံကတိုးေနတယ္ဆိုရင္ Gtalk>setting>audio က Input –microphone or headset ဆိုတဲ႔ေနရာမွာ front mic ဆိုတာ...
-
ကၽြန္ေတာ္ အခုတင္ျပမွာကေတာ႕ ၂၀၀၉ ခုႏွစ္အတြက္ အေကာင္းဆုံး Best Antivirus Software မ်ားကုိ ကၽြန္ေတာ္ တင္ျပေပးလုိက္ပါတယ္။ မိမိတုိ႕ ၾကိဳက္ႏွစ္သက္...
-
ကၽြန္ေတာ္တို႔ဆိုဒ္မွာ အမ်ားအားျဖင့္ ကြန္ပ်ဴတာနဲ႔ ပက္သက္ရင္ အေျခခံနဲ႔ ဆိုင္တဲ႔အေၾကာင္းအရာ၊ ၀င္းဒိုးနဲ႔ဆုိင္တဲ႔ အေၾကာင္းအ၇ာေလးေတြပဲ အမ်ားအားျဖ...
-
C programming အေၾကာင္းကုိ ေလ႕လာခ်င္းတဲ႕ သူငယ္ခ်င္းမ်ားအတြက္ ျမန္မာလုိေရးထားတဲ႕ စာအုပ္ တင္ေပးလုိက္ပါတယ္။
Powered by Blogger.
Followers
Categories
- bat files သင္ခန္းစာ (8)
- Blog (67)
- Browser (1)
- Clean (8)
- computer process (4)
- Converter (2)
- Desktop (8)
- Download (4)
- E-Books (37)
- Facebook (6)
- Firefox (6)
- Firefox Add-On (16)
- Folder (10)
- General Software (47)
- Gmail (7)
- Google (6)
- Gtalk (16)
- Hardware (18)
- Internet (17)
- linux ubuntu (2)
- Notepad (9)
- phone (2)
- Player (6)
- Portable (18)
- Registery (19)
- Security (4)
- Templates (3)
- Virus (7)
- window 8 (2)
- Windows 7 (54)
- Windows XP (92)
- Word Lession (9)
- Yahoo (2)
- Youtube (7)
- ကဗ်ာမ်ား (9)
- သတင္း (7)
- ေဆြးေႏြးခန္း (3)
- ေဆာင္းပါးမ်ား (8)
Blog Archive
-
▼
2009
(338)
-
▼
August
(148)
- Notepad နဲ႕ ကခုန္ၾကည္႕ခ်င္
- သူငယ္ခ်င္းကုိ ေနာက္မယ္
- Windows Boot Logo ကုိ Disable ေပးနည္း
- Boot Time ျမန္ေအာင္လုပ္နည္း
- Folder ေတြကုိ Single-Click ရေအာင္လုပ္နည္း
- Download MessengerမရွိဘဲDownload ခ်နည္း(2)
- Desktop icon Transparent ေျပာင္းနည္း
- System Sounds ကုိ Disable ေပးနည္း
- Temporary Folder ေတြကုိ Auto Delete ေပးနည္း
- Window XP Speed ျမန္ေအာင္လုပ္နည္း (5)
- Window XP Speed ျမန္ေအာင္လုပ္နည္း (4)
- Gmail ႏွႈင္႕Gtalk အသုံးျပဳနည္းစာအုပ္
- YouTube မွ VCD သီခ်င္းမ်ားကုိ MP3 ေျပာင္းနည္း
- Automatic Read More ျပဳလုပ္နည္း
- Window XP Speed ျမန္ေအာင္လုပ္နည္း (၃)
- 100 command For Windows XP
- Google Chrome Keyboard Short Cut မ်ား
- Window XP Speed ျမန္ေအာင္လုပ္နည္း (၂)
- Window XP Speed ျမန္ေအာင္လုပ္နည္း (၁)
- Window XP Security Alerts ကုိ Disable ေပးနည္း
- RecycleBin,Mycomputer..မ်ားကုိ Rename ေျပာင္းနည္း
- Add-On ဆုိဒ္ အညြန္း
- Essential networking စာအုပ္
- Wireless စာအုပ္
- Network Security စာအုပ္
- Content Networking စာအုပ္
- Networking စာအုပ္
- Auto Card 2002 စာအုပ္
- C++ For Mathematicians စာအုပ္
- Blogger တုိင္း သိသင္႕တဲ႕ အခ်က္မ်ား
- Disable Don't Send Or Send Error Reporting
- Blog မွာ Right click ေပးလုိ႕မရေအာင္ ျပဳလုပ္နည္း
- Marquee Blur Effect ျပဳလုပ္နည္း
- XP Talk တစ္ခုဖန္တီးၾကည္႕ခ်င္
- Firefox TV Add-On
- Read More ျပဳလုပ္နည္း (၂)
- Firefox Backup ျပဳလုပ္နည္း
- ကီးေတြကုိ မွားႏုိပ္လ်င္ သတိေပး အခ်က္ျပနည္း
- ဖုိင္အမ်ားအျပာကုိတျပိဳင္တည္ အမည္ေျပာင္းျခင္း
- Firefox မွာ Bookmarks ကုိ အသုံးခ်နည္း
- Command Icon မ်ားတုိး၊ေလ်ာ႕ျပဳလုပ္နည္း
- C programming စာအုပ္
- Linus OS Myanmar Virson စာအုပ္
- ကြန္ပ်ဴတာမွာဘာေတြတပ္ဆင္ထားလဲ ၾကည္႕နည္း (၂)မ်ဳိး
- Older / Newer Post ကုိ ပုံႏွင္႕အ စားထုိးနည္း
- Menu Button လုပ္နည္း
- Download Link ခ်ိတ္နည္း (၃)မ်ဳိး
- Blog မွာ Up Button ထည္႕နည္း
- မိမိစက္မွ ip address ၾကည္႕နည္း
- Download Messenger မရွိဘဲ Download ခ်နည္း
- မိမိ System အေသးစိတ္ၾကည္႕နည္း
- Desktop ေပၚမွာ ျမန္မာ Font မေပၚလ်င္
- Sliding Side Menu တစ္ခုျပဳလုပ္နည္း
- ကြန္ပ်ဴတာ Hangs ရျခင္း (၁၀)ခ်က္
- Window တင္နည္း
- JetAudio Player နဲ႕ convert လုပ္နည္း
- Wordpress-blog ျပဳလုပ္နည္းစာအုပ္
- A+ စာအုပ္
- Internet connection Sharing
- ကြန္ပ်ဴတာ ၀ယ္မယ္ဆုိရင္
- Notepad to PDF ေျပာင္းနည္း
- Blog မွာ HTML code ေပၚေအာင္လုပ္နည္း(၁)
- BIOS ကုိေလ႕လာျခင္း
- ကြြန္ပ်ဴတာ တပ္ဆင္နည္း
- Folder Password ေပးနည္း
- Forder Security ျပဳလုပ္နည္း
- Folder Hidden လုပ္နည္း
- FOLDER ေဖ်ာက္နည္း (၁)
- ေမးလ္ေတြကုိ mp3 ဖုိင္ ေျပာင္းျပီ ပုိ႔လုိ႔ရတဲ႔ ေနရာ
- လွ်ဳိ႕၀ွတ္စြာ code ခံျပီ ေမးလ္ပုိ႔နည္း
- ေဆြးေႏးြခန္း
- Blog မွာ Logo ျပဳလုပ္နည္း
- Widgets မဖ်က္ဘဲ Templates ခ်ိန္နည္း
- ကြန္ပ်ဴတာျပဳျပင္နည္း
- Blog Title မ်ား
- Format ရုိက္နည္း
- Partation Magic အသုံးျပဳနည္း
- ZawGyi Conveter
- Operating System သုံးသပ္ခ်က္
- co.cc ျပဳလုပ္နည္း
- IDE Cable အေၾကာင္း
- Floppy Disk Drive အေၾကာင္း
- Cooling Fan အေၾကာင္း
- Graphic Card အေၾကာင္း
- HardDisk အေၾကာင္း
- Templates(3)
- Templates (1) & (2)
- Vista Templates မ်ား
- ShoutBox တစ္ခု ျပဳလုပ္နည္း
- PC HEARWARE စာအုပ္
- Gmail ႏွင္႕ Gtalk လြယ္ကူစြာအသုံးျပဳနည္း
- Post ေတြမွာ Signature ထည္႕နည္း
- Templates Backup လုပ္နည္း
- Widgets Backup လုပ္နည္း
- Header တုိးနည္း (၂)
- System & Hardware
- Network Communication စာအုပ္
- windows installion
- WINDOWS XP Registry Guide
- Adobe Photoshop 7.0
-
▼
August
(148)
 8:09 AM
8:09 AM
 firststep
firststep

 Posted in:
Posted in: 








0 comments:
Post a Comment